MENAMBAHKAN VIDEO YOUTUBE KE GOOGLE SITES SUPAYA JADI RESPONSIVE
Tutor.Okeguru.Com - Google sites sudah punya fitur untuk menambahkan video YouTube. Ada di menu sisipkan kemudian Scroll ke bawah dan sudah tersedia menu YouTube.
Kali ini saya tidak akan membahas cara itu itu. Tapi akan membahas cara menyisipkan video YouTube supaya bisa ditampilkan menyesuaikan otomatis saat pengguna menggunakan laptop atau menggunakan semut phone. Teknik ini saya disebut embed video responsive
Perlu 2 langkah untuk memodifikasi script video YouTube diatas supaya bisa jadi responsif.
Langkah Pertama
Kita buat dulu CSS supaya video YouTube bisa responsif. Script CSS seperti ini.
Langkah Kedua
Selanjutnya kita tambahkan kelas pada script video YouTube. Jadi seperti ini:
Contoh Lengkap Script
Script selengkapnya akan menjadi seperti ini:
Menyisipkan Script ke Google Site
- Klik menu Sisipkan / Insert.
- Klim menu Sematkan / Embed.
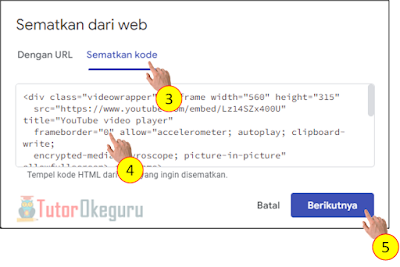
- Klik ada tab menu Sematkan Kode.
- Copy paste kode YouTube yang seperti pada Contoh Script Lengkap
- Klik Berikutnya.
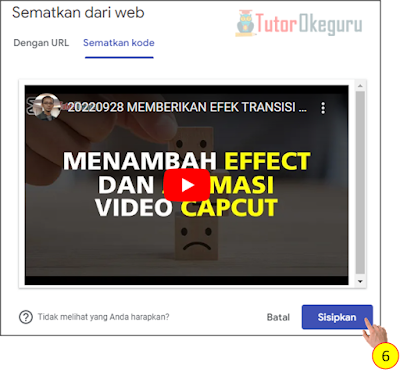
- Terakhir, klik Sisipkan.
Mudah kan. Jika ada penjelasan yang kurang jelas atau ada kesalahan, silahkan tulis di kolom komentar.
Karena berbagi itu indah, bagikan artikel ini untuk saling berbagi informasi.
Salam inovasi, Salam implementasi.
~☺~






Post a Comment for "MENAMBAHKAN VIDEO YOUTUBE KE GOOGLE SITES SUPAYA JADI RESPONSIVE"
Post a Comment
Komentar anda sangat membantu dalam menyempurnakan konten web ini. Silahkan isi kotak komentar dengan bijaksana.